Подготавливаем среду программирования Visual Studio Code для HTML кода.
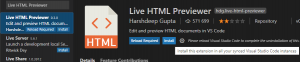
 После в окне поиска набрать Live HTML Previewer, и в появившемся выборе нажать Установить:
После в окне поиска набрать Live HTML Previewer, и в появившемся выборе нажать Установить:
 На данный момент нам больше не чего не нужно, все остальное будем добавлять по мере необходимости.
И так, открываем стартовое окно, и выбираем место, где будут хранится наши файлы:
На данный момент нам больше не чего не нужно, все остальное будем добавлять по мере необходимости.
И так, открываем стартовое окно, и выбираем место, где будут хранится наши файлы:
 Далее нажимаем иконку создать файл:
Далее нажимаем иконку создать файл:
 и пишем название файла index.html
Теперь можно внести первый наш код и проверить, как у нас все работает:
и пишем название файла index.html
Теперь можно внести первый наш код и проверить, как у нас все работает: <!DOCTYPE html> <meta http-equiv="content - type" content="text/html; charset = UTF-8 ">
<html>
<Head>
<title>My first web page </title>
</Head>
<body>
<center>
<h3> Hello word</h3><br>
</center>
</body>
</html>
Теперь нажимаем правой клавишей в поле кода и выбираем «открыть в браузере», при этом если система попросит, выбираем в каком браузере у Вас отобразится Ваш код:

и Вы увидите следующее:

Что же мы написали:
<!DOCTYPE html> <meta http-equiv="content - type" content="text/html; charset = UTF-8 ">
Данный элемент говорит браузеру на ка ком языке и версии написан данный код, а так же кодировку кода.
Далее мы указали тэг, в котором и будем писать наш код на html языке.
<html> </html>
Сам код разбивается на три секции:
1. Шапка , это тэг
<Head> </Head>
— все, что будет внутри тэга , будет отображаться сверху странички, так мы написали:
<title>My first web page </title>
В итоге Вы увидите следующее:
![]()
2. Тело, это тэг
<body> </body>
— все, что будет внутри данного тэга, будет отображаться в видимой части документа.
3. Подвал, это тэг
<Footer> </Footer>
— все, что будет внутри данного тэга, будет отображаться внизу страницы. Если Вам внизу не чего не нужно выводить, данный тэг можно не использовать.
Текст помещенный в тэг:
<h3> </h3>
определяет размер отображаемого шрифта.
Для выравнивания текста по середине рабочей области используется тэг
<center> </center>
, все что будет помещено внутри него будет располагаться по середине рабочей области.
С тэгом <h3> — вы можете поэкспериментировать и поставить цифры от 1 до 5.
Для переноса строчки на новую строку, используется одиночный тэг <br>, который переносит все, что будет стоять после него на новую строчку.
Теперь нам осталось наш HTML код перенести в наш микроконтроллер. Переносить мы будем используя Си — в среде программирования Arduino IDE, а так же microPython — среда программирования Thonny.
Среда программирования Arduino IDE:
Подключение к WiFi сети и другие настройки микроконтроллера у меня в других уроках, здесь основной акцент будет сделан именно на HTML код и работа с ним.
Подключившись к WiFi сети, нам необходимо проверить подключения к нашей страничке, тут главное понимание, что наш микроконтроллер ESP8266 в данном случаи выступает в качестве сервера, а браузер в качестве клиента. Клиент (браузер), делает запрос на подключение (когда мы вбиваем в него IP адрес сервера), и после идет соединение с нашим микроконтроллером. Таким образом, мы проверяем, есть ли подключение нашего микроконтроллера (сервера) к клиенту (браузер).
// ПРОВЕРКА ПОДКЛЮЧЕНИЯ КЛИЕНТА
WiFiClient client = server.available();
Естественно, для подключения нам необходимо вбить в браузере IP который был нам дан, при подключении к WiFi сети.
![]()
Далее, мы смотрим, есть у нас подключение или нет:
if (!client) {return;}Если соединения нет, мы выходим с программы и не чего не делаем, если соединение есть, мы идем дальше:
// ЖДЁМ КЛИЕНТА
Serial.println("new client");
while(!client.available()){delay(1);}В данных строках мы выводим в мониторинг надпись, и проверяем есть ли у нас не прочитанные данные.
Функция client.available() – проверяет, есть ли у нас клиент с не прочитанными данными, если есть возвращает True, если нету возвращает falshe. Когда сервер подключается к клиенту у нас всегда появляются не прочитанные данные доступные для чтения.
Так как мы только передаем страничку, нам нет необходимости читать данные с клиента.
client.flush() – Отбрасывает все непрочитанные байты, полученные сервером от клиента.
Далее мы подготавливаем нашу HTML страничку, весь код помещаем в переменную s , которую после отправляем на клиента, где уже и выполняется наш HTML код:
client.print(s);После чего соединение разрывается.
Программный код:
#include <ESP8266WiFi.h>
char ssid[] = "*********";
char pass[] = "*********";
// Работаем через 80 порт
#define LISTEN_PORT 80
//Создаем сервер
WiFiServer server(LISTEN_PORT);void setup() {
Serial.begin(115200);
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, pass);while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}// Выводим полученные значения IP
Serial.println("");
Serial.println("WiFi connected.");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
server.begin();}
void loop() {
// ПРОВЕРКА ПОДКЛЮЧЕНИЯ КЛИЕНТА
WiFiClient client = server.available();
if (!client) {
return;
}
// ЖДЁМ КЛИЕНТА
Serial.println("new client");
while(!client.available()){
delay(1);
}
client.flush();
// ПОДГОТОВКА HTML-страницы
String s = "<!DOCTYPE HTML>\r\n<meta http-equiv='content-type' content='text/html; charset=UTF-8'>\r\n";
s += "<html>";
s += " <HEAD>";
s += " <title>My first web page</title>";
s += " <BODY>";
s += " <CENTER>";
s += " <H3>Hello World </H3><br>";
s += " </CENTER>";
s += " </BODY>";
s += "/<html>";
// ОТПРАВКА СТРАНИЦЫ КЛИЕНТУ
client.print(s);
delay(1000);
Serial.println("Client disonnected");
}

Теперь рассмотрим реализацию с помощью языка microPython:
Все нюансы по настройке микроконтроллера ESP8266 смотрите в уроках посвященных данному микроконтроллеру, тут будет сделан основной упор именно на работу с HTML кодом.
Для начало нам необходимо в загрузчик boot.ru поместить следующий код:
try:
import usocket as socret
except: import socket
import network
import esp
esp.osdebug(None)
import gc
gc.collect()
ssid = '******';
password = '*****';
station = network.WLAN(network.STA_IF)
station.active(True)
station.connect(ssid, password)
while station.isconnected() == False:
pass
print('Connection successful')
print(station.ifconfig())
Выше описанный код подключает наш микроконтроллер ESP8266 к нашей сети WiFi. Естественно вместо звездочек необходимо вписать свои данные ( логин и пароль) WiFi сети.
Далее уже в main.ru прописываем следующий код, на котором остановимся более детально:
import socket def web_page(): html = “””<html><head><meta name=”viewport” content=”width=device-width, initial – scale=1″> </head> <body> <CENTER><h1>Hello, Word</h1></CENTER> </body> <html>””” return html s = socket.socket(socket.AF_INET, socket.SOCK_STREAM) s.bind((”,80)) s.listen(5) while True: conn, addr = s.accept() print(‘Got a connection from %s’ % str(addr)) request = conn.recv(1024) print (‘Content = %s’ % str(request)) response = web_page() conn.send(‘HTTP/1.1 200 Ok\n’) conn.send(‘Content-Type: text/html\n’) conn.send(‘Connection: close\n\n’) conn.sendall(response) conn.close()
Для удобства работы с HTML кодом мы создали подпрограмму, в которой и будем писать HTML код:
def web_page ():
Далее мы вставляем код с предыдущего урока, при этом убираем все пробелы, тут есть два варианта написания кода – либо как у меня в данном уроке : все тэги начинаем с новой строчки, либо можно писать все скопом: все в одну строчку, но тогда читаемость стает немного сложной.
Дальше мы используем Сокеты:
Socket () – Создает конечную точку соединения и возвращает файловый дескриптор. Предназначен для обеспечения обмена данными между процессами.
Принимает три аргумента:
- domain – указывает семейство протоколов создаваемого сокета:
- AF_INET для сетевого протокола IPv4
- AF_INET6 для IPv6
- AF_UNIX для локальных сокетов
- type – определяет тип канала связи с сокетом, который должен быть использован.
- SOCK_STREAM (потоковый сокет)
- SOCK_DGRAM ( датаграммный сокет)
- SOCK_RAW (протокол поверх сетевого уровня).
- protocol – позволяет выбрать нужный протокол для канала связи. Если protocol=0 (протокол не указан), в этом случае используется значение по умолчанию.
Протоколы обозначаются символьными константами с префиксом IPPROTO_* (например, IPPROTO_TCP или IPPROTO_UDP).
Далее мы связываем сокет с конкретным адресом командой – s.bind(), его структура:
server_address = (‘name_host’, port)
s.bind(server_address)
где:
serv_addr — указатель на структуру sockaddr, представляющую адрес, к которому привязываемся.
s.bind – Привязывает сокет к данному хосту/порту.
Далее, мы подготавливаем привязанный сокет к принятию входящих соединений, то есть ждем соединение клиента, указав число максимальных соединений:
s.listen(5)
После командой
conn, addr = s.accept()
мы устанавливаем соединение с клиентом
Командой conn.recv(1024) читаем данные из сокета, предварительно указав размер буфера.
С помощью команды conn.send() отправляем данные по сети, после чего отправляем всю страничку целиком:
response = web_page() ********************* conn.sendall(response)
И закрываем соединение :
conn.close()
На экране WEB браузера у Вас должно появиться: